우선 섹션이란
'부분, 구분, 구획, 마디'라는 뜻으로 신문을 1면부터 마지막면까지 하나의 묶음으로 만들지 않고 '경제면', '특집면', '건강면', '교육면', '문화면', '스포츠면', 등과 같이 따로 떼내어 읽기 쉽게 8~12면 정도로 나누는 것을 '섹션화(section化)'라고 합니다.
일반 문서 또는 애플리케이션 섹션. A에는 ``일반적으로 제목 (제목)과 바닥 글도 있습니다.
긴 기사의 하위 섹션, 페이지의 주요 부분 (예 : 홈페이지의 뉴스 섹션) 또는 웹앱의 탭 인터페이스에있는
페이지와 같은 관련 콘텐츠의 덩어리입니다.

section
HTML 문서에서 같은 맥락의 요소들을 그룹화 해주는 태그이며
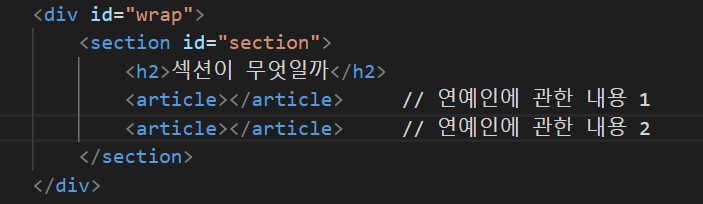
섹션 주제에 주로 제목 요소 <h2> ~ <h6>를 포함하는 것이 좋습니다. 내용이 서로 관련 되어있으면 section을 사용합니다.
<section> 태그는 주제별 그룹의 콘텐츠 섹션을 설정합니다.
article
어느 한 페이지에 독립적으로 보여졌을 때 전혀 문제가 되지 않는 고유한 정보를 나타날 때 사용합니다.
<article> 태그는 문서의 독립적인 컨텐츠 섹션을 설정합니다.
내용이 독립적이고 스스로 설 수 있는 내용이라면 article을 사용합니다.
ex ) 신문기사들 중 독립적인 1개의 기사, 블로그 포스트 중 독립적인 1개의 포스트

aside
문서의 주요 내용과 간접적으로 연관된 부분, 콘텐츠로부터 분리시킬 수 있는 영역을 정의합니다.
메인 콘텐츠와 관련이 없는 영역을 의미하는 태그이고 오른쪽이나 왼쪽 사이드 메뉴나 광고등의 영역으로
사용됩니다.
aside 요소는 지우더라도 본문 영역에 아무런 영향을 미치지 않습니다.
header
사이트의 네비게이션이나 페이지에 대한 정보를 담는 태그로 페이지 상단에 위치합니다.
보통 문서나 section의 최상단에 나타나지만, 꼭 그래야 할 필요는 없으며 여러번 사용 가능합니다.
또, 한 섹션의 목차나 검색폼, 관련 로고등을 감싸는 용도로 사용할 수 있습니다.
nav
nav는 내비게이션(navigation)을 의미합니다. 웹 문서 내의 메뉴 등에 사용됩니다.
nav 요소는 HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의합니다.
nav 요소는 링크의 커다란 집합을 의미하지만, 문서 내의 모든 링크가 nav 요소에 포함되는 것은 아닙니다.
main
main태그는 문서 내부의 핵심적인 콘텐츠를 나타낼 때 사용하는 태그입니다.
주요 콘텐츠 구역은 문서의 핵심주제나 애플리케이션의 핵심 기능성에 대해 부연, 또는 직접적으로 연관된 콘텐츠들 입니다.
이 말을 조금 쉽게 풀어서 설명을 하자면 블로그 같은 곳에서 작성한 글들이 보이는 곳을 main 태그로 지정을 한다
라고 생각하시면 조금 더 편하게 생각할 수 있을 것 같습니다.
footer
footer는 웹페이지에서 하단 영역을 의미합니다.
footer태그 위치는 Copyright같이 저작권 정보나 사이트 제공자 정보를 넣는 공간입니다.
footer 태그에는 주로 회사의 정책, 주소, 전화번호, 저작권 표시 마크, 고객센터 정보, 사이트맵 등이 위치합니다.