다른 명언
728x90
반응형
자바스크립트 배운 내용 책에서 예시 풀어보기
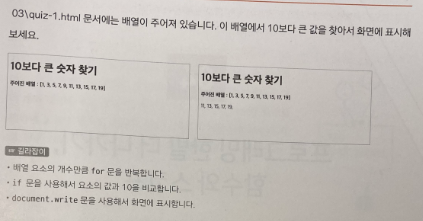
예제 1. 주어진 배열에서 10보다 큰 값을 찾아 화면에 표시하기

길라잡이
- 배열 요소의 개수만큼 for문을 반복합니다.
- if 문을 사용해서 요소의 값과 10을 비교합니다.
- document.write 문을 사용해서 화면에 표시합니다.
const arr = [1, 3, 5, 7, 9, 11, 13, 15, 17, 19];
// const 키워드를 사용하여 배열 arr을 상수로 선언하고, 대괄호([]) 안에 각 원소를 쉼표로 구분하여 지정합니다.
for(let i=0; i<arr.length; i++){
// for 반복문을 사용하여 배열 arr의 각 원소를 반복적으로 검사합니다. arr.length를 사용하여 배열의 길이, 즉 원소의 갯수를 알아내고, for문의 조건식으로 사용합니다.
if(arr[i]>10){
// if 조건문을 사용하여 현재 원소가 10보다 큰 경우에만 실행되는 코드 블록을 만듭니다. 만약 현재 원소가 10보다 작거나 같다면, document.write() 함수가 실행되지 않으므로 출력되지 않습니다.
document.write(arr[i] + ",");
// 10보다 큰 원소는 document.write() 함수를 사용하여 출력합니다. 출력할 내용은 arr[i]와 쉼표(,)를 함께 출력합니다. 이때, 출력 후 줄바꿈이 일어나지 않도록 주의해야 합니다.
}
}
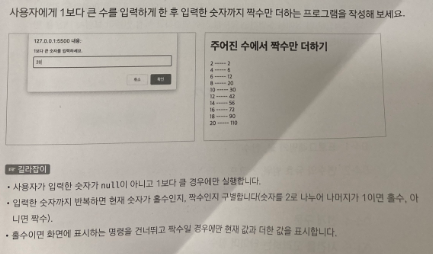
예제 2. 사용자에게 1보다 큰 수를 입력하게 한 후 입력한 숫자까지 짝수만 더하는 프로그램 작성하기

길라잡이
- 사용자가 입력한 숫자가 null이 아니고 1보다 클 경우에만 실행합니다.
- 입력한 숫자까지 반복하면 현재 숫자가 홀수인지, 짝수인지 구별가능합니다(숫자를 2로 나누어 나머지가 1이면 홀수, 아니면 짝수).
- 홀수이면 화면에 표시하는 명령을 건너뛰고 짝수일 경우에만 현재 값과 더한 값을 표시합니다.
let x = prompt("1보다 큰 숫자를 입력하세요.");
// prompt를 통해 화면에 "1보다 큰 숫자를 입력하세요."를 표시합니다.
let num = 0;
if( x !== null && x > 1) {
// !== null 조건을 추가하여 사용자가 취소 버튼을 누르거나 아무 입력도 하지 않았을 경우에는 코드 실행을 중단합니다.
for(let i = 1; i <= x ; i++) {
// 또한, 입력받은 값이 1보다 작거나 같은 경우에도 코드 실행을 중단합니다.
if(i % 2 == 1) {
continue;
// if 조건문을 사용하여 현재 수가 홀수인 경우 continue를 사용하여 반복문의 다음 순서로 넘어갑니다.
// 이렇게 하면, 짝수만을 더할 수 있습니다.
}
num += i;
document.write(`${i} ----- ${num} <br>`);
// if 조건문을 사용하여 현재 수가 홀수인 경우 continue를 사용하여 반복문의 다음 순서로 넘어갑니다.
// 이렇게 하면, 짝수만을 더할 수 있습니다.
}
}728x90