다른 명언
728x90
반응형
☆인라인 요소(Inline Element)
인라인 요소는 마크업을 할 때 가로로 정렬이 됩니다. 인라인 요소는 텍스트라고 생각하면 됩니다.
하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소들입니다. 행 안의 일부분이라고 보시면 됩니다. 텍스트레벨요소라고도 합니다.
인라인요소로는 <span>,<a>,<br>,<em>,<strong>,<input>,<label>,<img> 등이 있습니다.
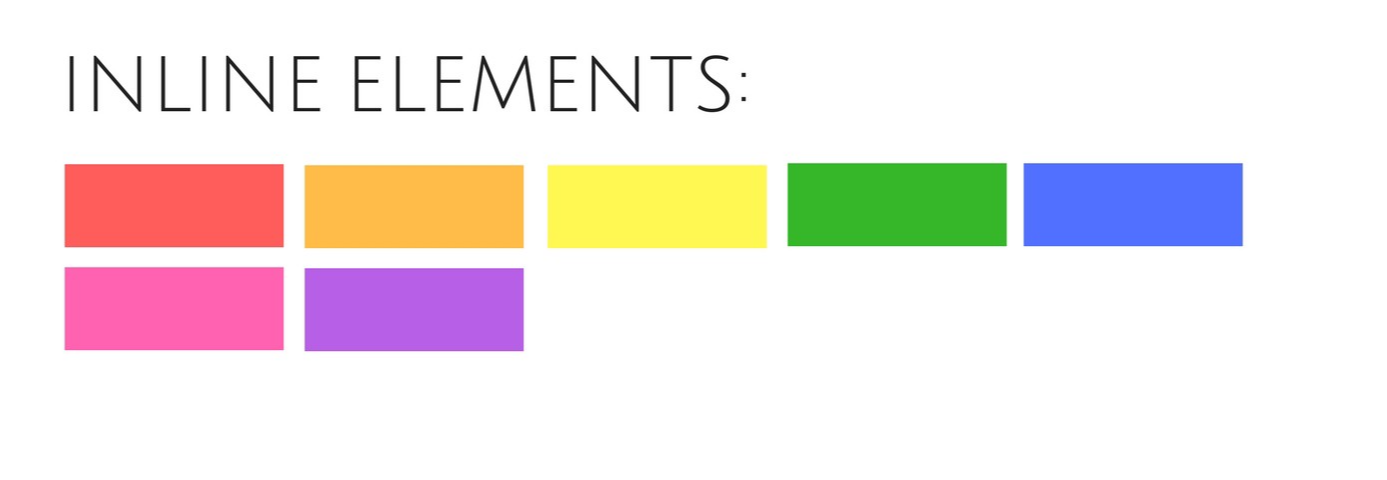
- 새로운 줄을 만들지 않습니다.
- 필요한 너비만 차지합니다.
- 다른 인라인 요소를 포함할 수 있습니다. ( 인라인 요소가 블록 레벨 요소를 포함하는 건 웹 표준에 어긋납니다 )
- height가 적용되지 않습니다.
- width가 적용되지 않습니다.

결과 값:


☆ 블록 레벨 요소(Block-level Elements)
블록 레벨 요소는 마크업을 할 때 줄이 바뀌는 특성을 가지고 있습니다. 블록 요소는 하나의 박스라고 생각하면 됩니다.
하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소들입니다.
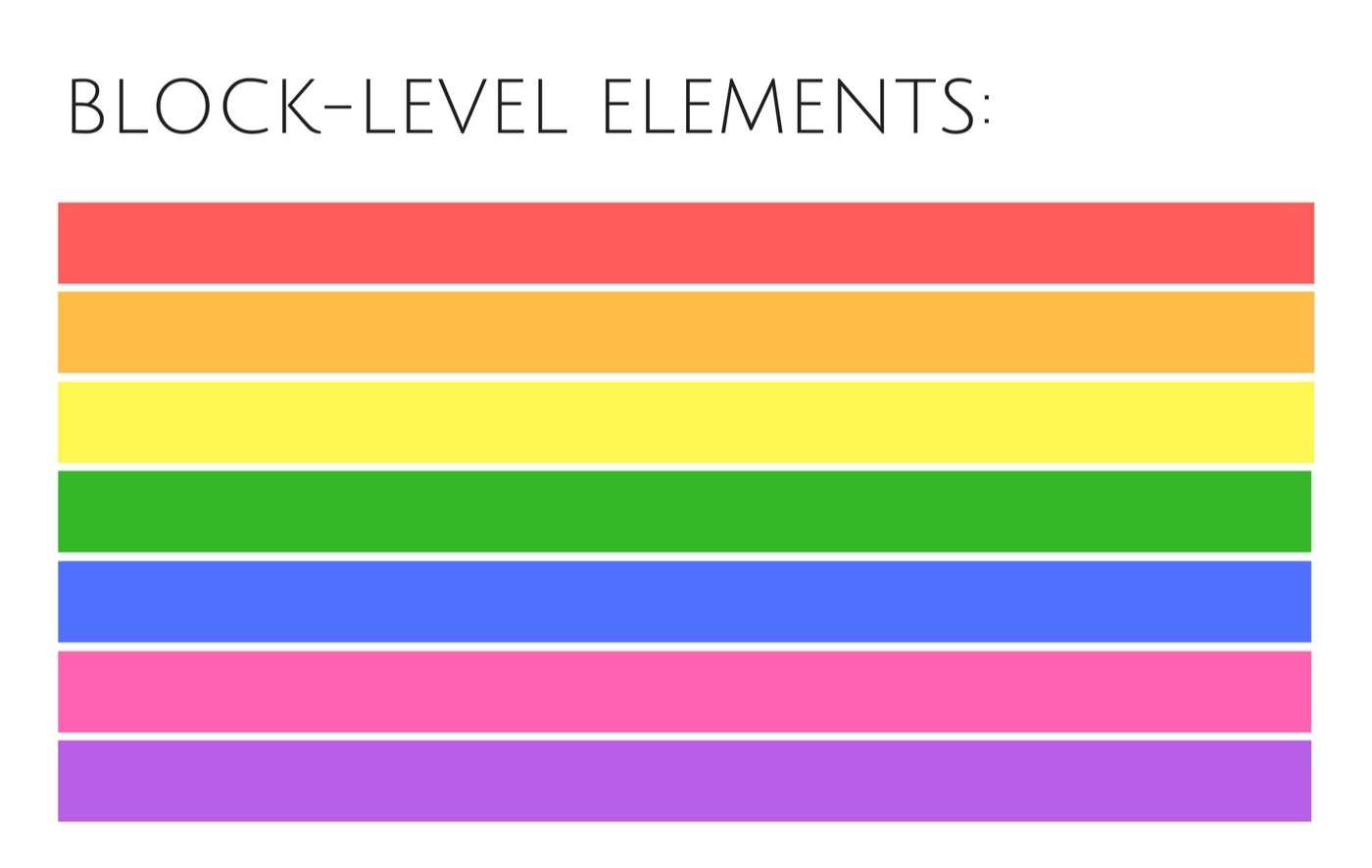
- 새로운 줄에서 시작합니다.
- 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지합니다.
- 다른 블록 레벨 요소와 인라인 요소들을 포함할 수 있습니다.
- 블록 레벨 요소 자체를 text-align을 활용해 가운데 정렬할 수 없습니다.
- 블록 레벨 요소 자체를 Vertical-align을 활용해 수직 정렬할 수 없습니다.

결과 값:


*특징 및 주의점
- - 블럭요소는 내부에 블럭요소와 인라인요소를 포함할 수 있습니다. 인라인요소는 내부에 블럭요소를 포함할 수 없습니다.
- - 블럭요소들 중에서도 인라인요소만 포함할 수 있는 것들이 있습니다. : <h1>~<h6>,<p>
- - 인라인요소를 css로 블럭화하여 내부에 블럭요소를 포함시킬 수도 있습니다. 브라우저에 보여지는데는 아무런 문제가 없지만 유효성에 어긋납니다.
728x90