flex layout 이란
요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하여 레이아웃을 잡는 것입니다. Flex는 레이아웃 배치 전용 기능으로 고안되었습니다. 그래서 레이아웃을 만들 때 딱히 사용할게 없어서 쓰던 float나 inline-block 등을 이용한 기존 방식보다 훨씬 강력하고 편리한 기능들이 많아요.
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같습니다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고,
자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부릅니다.
“컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이라고 생각하시면 됩니다.
flex-direction (배치 방향 설정)
자실 요소를 나열하는 방향을 지정하는 속성입니다. 부모 요소에게 지정합니다.
아이템들이 배치되는 축의 방향을 결정하는 속성입니다. 즉 “메인축의 방향을 가로로 할거냐 세로로 할거냐”를 정해주는 것 입니다.
| 속성 값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row (기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
justify-content
공간이 남을 때, 즉 flex-grow: 0;일 때 자식 요소들을 가로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start (기본 값) | 시작쪽으로 정렬 (보통 왼쪽, flex-direction: row-reverse일 때는 오른쪽) |
| flex-end | 끝쪽으로 정렬 (보통 오른쪽, flex-direction: row=reverse일 때는 왼쪽) |
| center | 중앙으로 정렬 |
| space-between | 양쪽 정렬 |
| space-around | 요소 좌우 동일 간격 |
flex - wrap
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 줄바꿈을 합니다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작합니다. |
| nowrap | 줄바꿈을 하지 않습니다. 넘치면 그냥 삐져 나갑니다. |
| wrap-reverse | 줄바꿈을 하는데, 아이템을 역순으로 배치합니다. |
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성입니다.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
align-items(수직축 방향 정렬)
수직축 방향으로 아이템을들 정렬하는 속성입니다.
justify-content와 수직 방향의 정렬이라고 생각하시면 됩니다.
| 속성 값 | 속성 설명 |
| flex-start | 아이템들을 시작점으로 정렬합니다. flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽입니다. |
| flex-end | 아이템들을 끝으로 정렬합니다. flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽입니다. |
| center | 아이템들을 가운데로 정렬합니다. |
| baseline | 아이템들을 텍스트 베이스라인 기준으로 정렬합니다. |
| stretch(기본값) | 부모 요소의 세로 크기를 따라 확장합니다. |
order(배치 순서)
자식 요소들의 순서를 바꿔주는 속성입니다. 몇 번째에 배치할지 순서를 지정합니다.
- 0 (기본값) - 순서를 바꾸지 않습니다.
- 양수 - 원하는 순서를 지정합니다.
- 음수 - 좌측으로 자리를 바꾸는 횟수입니다.
aline-self
자식 요소 중 선택된 항목에 대해서만 세로로 다시 정렬하는 속성입니다. 속성들은 align-items의 속성들과 같습니다.
align-content
flex-wrap: wrap; 일 경우 여러 줄을 세로로 정렬하는 속성입니다. 속성들은 align-itmes의 속성들과 같습니다.
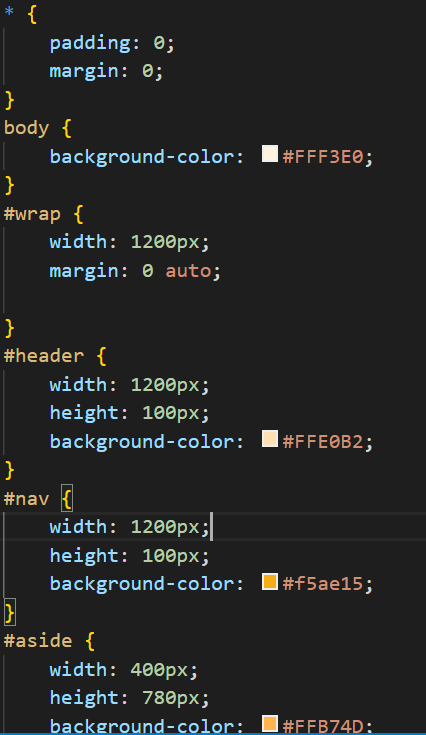
다음은 flex를 적용하기 전의 예시 입니다.


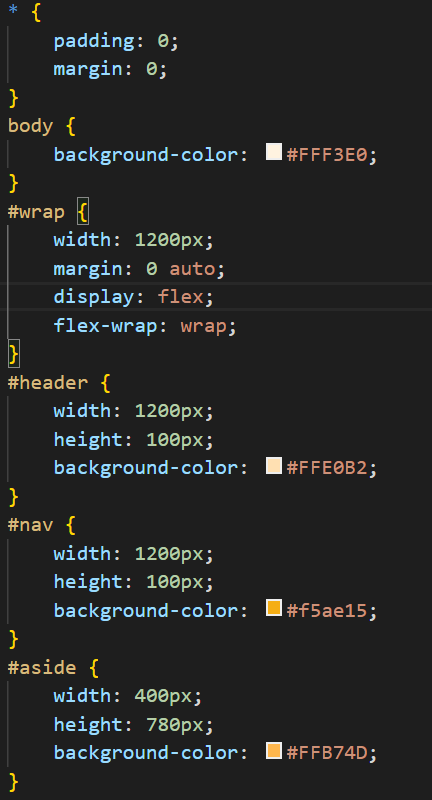
flex 적용 후의 레이아웃 입니다.


float 적용 후 레이아웃이 예쁘게 정렬이 된 것을 확인할 수 있습니다.