우선 CSS언어란!! html을 통해 작성된 콘텐츠 내용에 색상, 폰트, 크기, 정렬방식, 테두리 등과 같은 스타일을 부여할 수 있는 코드들을 말합니다. 마크업언어(ex:HTML )가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있습니다. 즉, HTML구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있습니다.
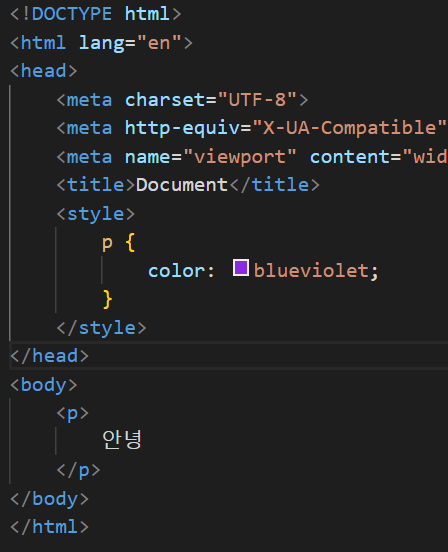
1. 내부 스타일 시트
웹 문서 안에서 사용할 스타일을 문서 안에 정리한 것을 '내부 스타일 시트'라고 합니다.
모든 스타일 정보는 <head>태그와 </head>태그 안에서 정의해야 하고 <style>태그와 </style>태그 사이에 작성합니다.


2. 외부 스타일 시트
외부 스타일 시트는 말 그대로 외부 스타일 시트를 외부 파일로 저장하여 그 파일을 html 페이지로 불러오는 방법으로 많은 페이지에 동일한 스타일을 적용하려 할 때 쓰는 방법입니다. 사이트를 제작할 때 여러 웹 문서에서 사용할 스타일을 별도 파일로 저장해 놓고 필요할 때마다 파일에서 가져와 사용하는 것이 일반적입니다. 이렇게 따로 저장해 놓은 스타일 정보를 '외부 스타일 시트'라고 하고 '.css' 라는 파일 확장자를 사용합니다.

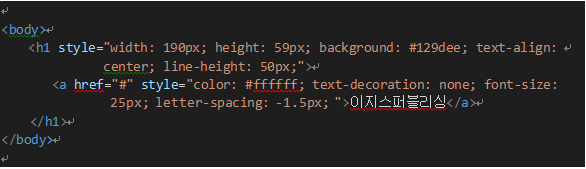
3. 인라인 시트
인라인 스타일시트는, HTML 태그 안에 style 이라는 속성을 사용하여 스타일을 지정하는 방법입니다. 간단한 스타일 정보라면 스타일 시트(<style> </style>)를 사용하지 않고 스타일을 적용할 대상에 직접 표시합니다. 특정 태그에만 간단하게 스타일을 지정하기에는 편합니다.