레이아웃 과 float이란
레이아웃(layout)은 웹페이지를 구성하는 요소들의 배치와 위치를 결정하는 것입니다.
float는 레이아웃에서 사용되는 속성 중 하나입니다. float 속성을 사용하면 요소가 페이지의 왼쪽 또는 오른쪽에 위치하며, 주변 요소들이 그 주위를 감쌀 수 있습니다.
float 속성은 CSS에서 사용되며, 값으로는 left, right가 있습니다. 이 속성을 사용하면 해당 요소는 주변 요소들과 겹칠 수 있으며, 그만큼 콘텐츠가 오버플로우(overflow)될 수 있습니다.
float 속성은 예전에는 레이아웃을 구성하기 위해 많이 사용되었으나, 현재는 Flexbox, Grid 등의 새로운 레이아웃 방법이 등장하면서 float는 더 이상 권장되지 않는 방법 중 하나입니다.
float 속성
- none: 기본 속성, 요소를 띄우지 않습니다.
- left: 요소를 왼쪽으로 띄웁니다.
- right: 요소를 오른쪽으로 띄웁니다.
- inherit: 부모의 속성을 상속 받습니다.
float 속성을 사용할 때 주의할 점은, 요소를 부유시키면 그 요소 이전에 있는 다른 요소들의 배치가 영향을 받을 수 있다는 것입니다. 이 때는 clear 속성을 사용하여 요소의 부유를 해제하고 이전 요소와의 간격을 유지할 수 있습니다.
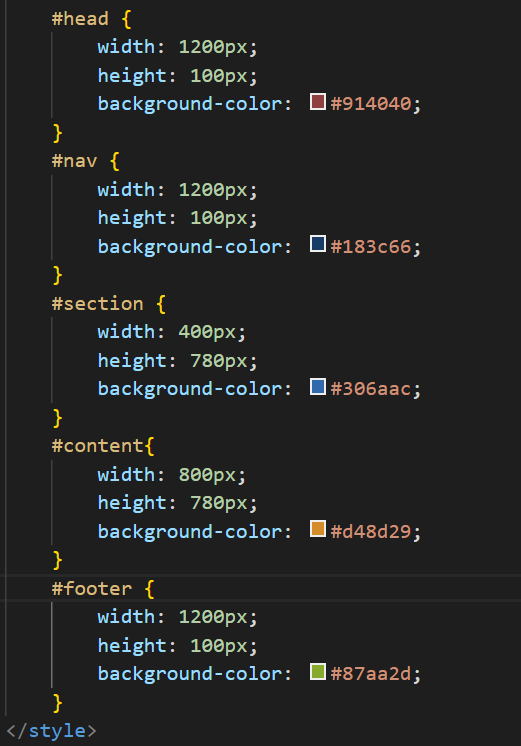
다음은 float 속성을 사용하지 않았을 때의 레이아웃 예시 입니다.


위에서부터 차례로 head,nav,section,content,footer 영역 입니다.
section과 content영역이 정렬이 되지 않은 것을 확인할 수 있습니다.
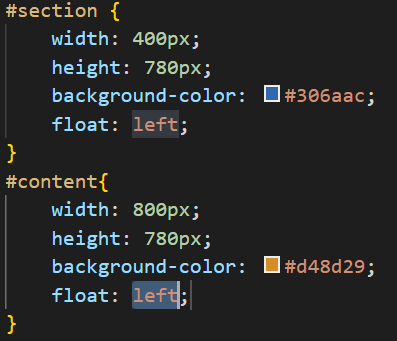
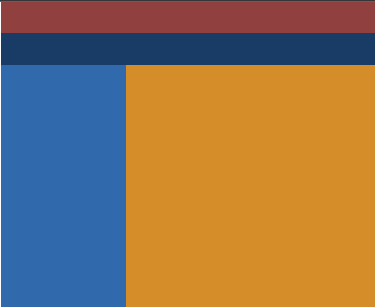
float 속성을 section과 content 영역에 적용하여 레이아웃을 이쁘게 정리할 수 있습니다.


두 영역에 float:left를 적용하였으나 footer영역이 float 속성의 영향을 받아 사라져 버렸습니다.
이 때는 footer 영역에 clear 속성을 사용하여 요소의 부유를 해제하고 이전 요소와의 간격을 유지할 수 있습니다.


clear: both 속성을 사용 후의 레이아웃 모습입니다.
clear는 CSS 속성 중 하나로, float 속성을 사용하여 부유(float)된 요소의 영향을 해제(clear)하는 데 사용됩니다. float된 요소는 다음 요소와 겹치기 때문에, 이전 요소와의 간격을 유지하기 위해서는 clear 속성을 사용하여 부유를 해제해야 합니다.
clear 속성은 다음과 같은 값들을 가질 수 있습니다.
- left: 왼쪽쪽에 부유된 요소의 영향을 해제합니다.
- right: 오른쪽에 부유된 요소의 영향을 해제합니다.
- both: 왼쪽과 오른쪽 모두에 부유된 요소의 영향을 해제합니다.
- none: 부유된 요소의 영향을 해제하지 않습니다. 이것이 clear 속성의 기본값입니다.